Optimaliseren van productafbeeldingen is een belangrijk onderdeel van on-page SEO voor e-commerce websites.
Productafbeeldingen spelen een cruciale rol bij het overtuigen van potentiële klanten om een aankoop te doen.
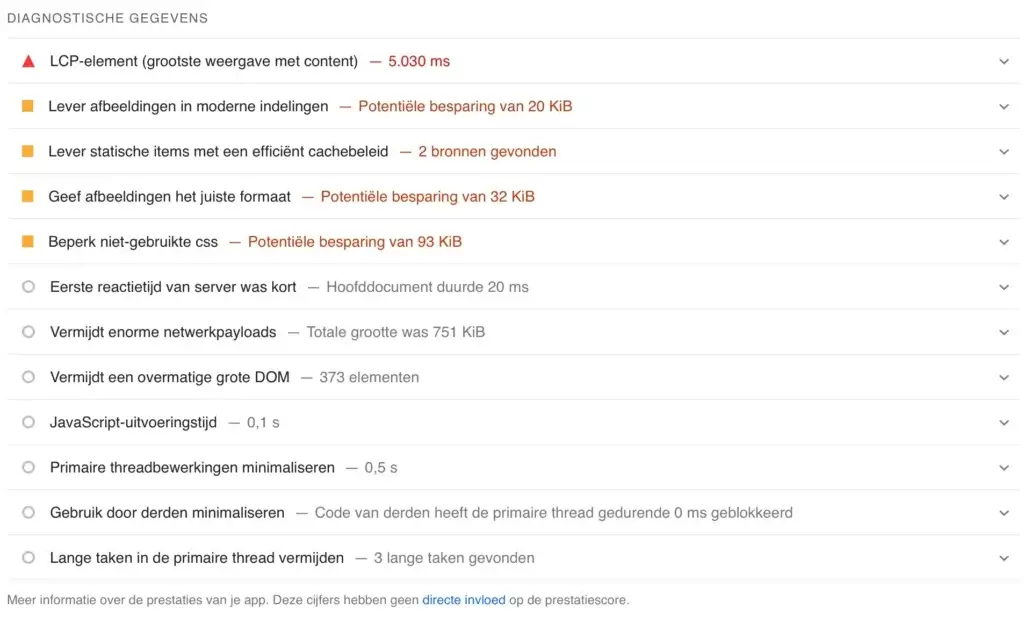
Daarnaast helpt het optimaliseren van afbeeldingen om de laadsnelheid van je website te verbeteren en ervoor te zorgen dat je afbeeldingen gevonden kunnen worden in zoekmachines.
Begin met het gebruik van beschrijvende bestandsnamen voor je afbeeldingen.
In plaats van een naam zoals “IMG1234.jpg”, gebruik je termen die beschrijven wat op de afbeelding te zien is, zoals “blauwe-damesjas.jpg”.
Hierdoor begrijpen zoekmachines beter wat de afbeelding toont, wat helpt bij de vindbaarheid.
Daarnaast is het gebruik van alt-teksten essentieel.
Alt-teksten geven een korte beschrijving van de afbeelding en worden gebruikt door zoekmachines om te begrijpen waar de afbeelding over gaat.
Dit verbetert je SEO-score en zorgt er ook voor dat je website toegankelijker is voor mensen met visuele beperkingen, aangezien screenreaders de alt-tekst voorlezen.
Vergeet niet de bestandsgrootte van je afbeeldingen te comprimeren.
Grote afbeeldingen kunnen je website vertragen, wat niet goed is voor de gebruikservaring of je positie in zoekmachines.
Gebruik tools zoals TinyPNG of ImageOptim om de bestandsgrootte te verkleinen zonder al te veel kwaliteitsverlies.
Daarnaast is het belangrijk om te letten op de afbeeldingsformaten.
Gebruik formaten zoals JPEG voor foto’s, aangezien deze een goede balans bieden tussen kwaliteit en bestandsgrootte.
Voor afbeeldingen met transparantie kun je beter PNG gebruiken.
WebP is ook een uitstekend formaat omdat het een hoge kwaliteit biedt met een lagere bestandsgrootte, wat bijdraagt aan snellere laadtijden.
Door productafbeeldingen effectief te optimaliseren, verbeter je niet alleen de prestaties van je e-commerce site, maar zorg je er ook voor dat je producten beter zichtbaar zijn in zoekmachines.
Dit draagt bij aan een betere gebruikerservaring en verhoogt de kans op conversies.